How To Design A Website Template

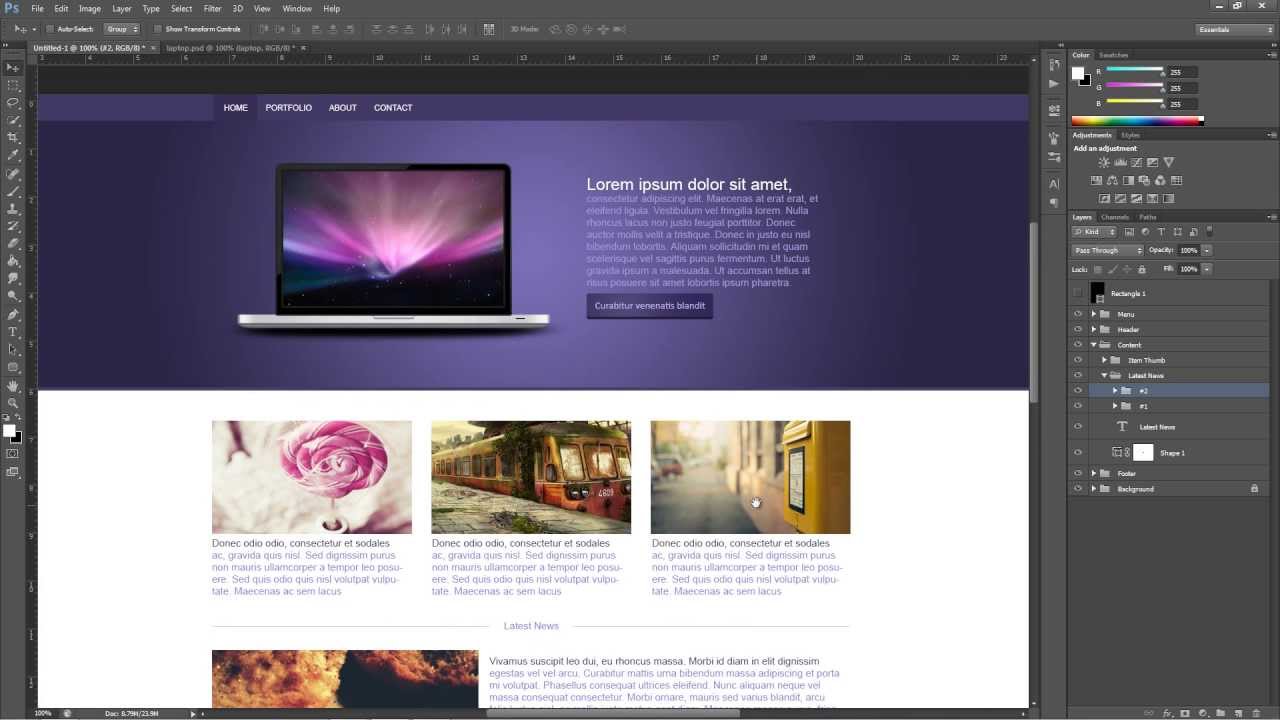
Create the page in html.
How to design a website template. Use contextual video that carries a message dont pick random videos. This especially effective if you are a lifestyle brand. We have created some responsive templates with the w3css framework. Mock up how your website will be laid out in a graphic editing program.
Just choose the design you like and get started. Research the latest web design trends. Decide on your branding. Decide what kind of navigation bar to use.
Pick videos that support your mission message or mood. Create an online design community with this stylish and modern forum template. Duplicate the html. This will take you into the site builder.
Lester is a super creative html5 website template which every designer out there can use to push his or her works. The 8 steps define your sites purpose and strategy. Here are some tips to keep in mind if you decide to use a video background header design for your website. Click site in the top toolbar and click reset template.
Find the right color scheme. How to create a website using templates the process of creating a website using a template is quite simple. Responsive web design templates previous next w3css web site templates. Select a template and start customizing.
Add in and optimize your content. You are free to modify save share and use them in all your projects. Easily customize your featured categories and blog about hot topics to spark engagement and encourage your site visitors to join your forum. If you would like to create a page that has a strong first impression and intrigues everyone lester is the tool you need.
When youve decided on a template point your mouse cursor over it. Although the setup varies depending on the service you decide to use most website builders are designed to assist clients every step of the way. Create a style sheet in css. You can browse through the library of templates.
How to design a website template steps decide what your website topic is. Let it impress you with the live preview page.