Inline Css Html Template

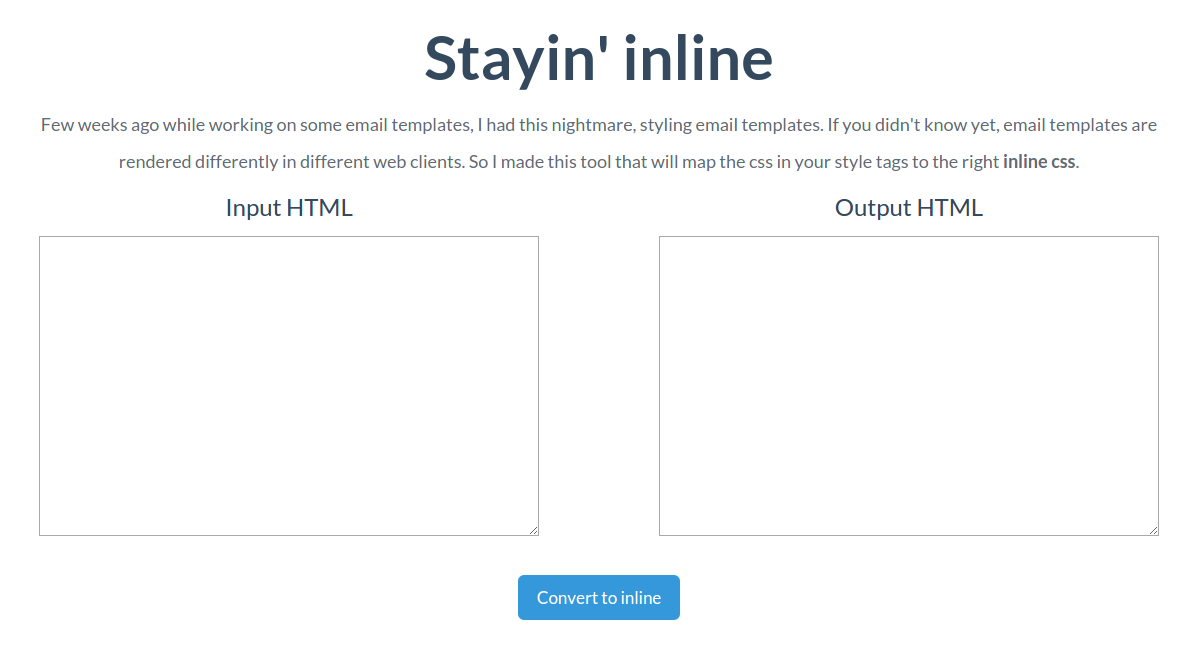
Just paste your emails html below click convert and youll get a more email friendly version thats ready to send.
Inline css html template. Backed with cost free round the clock lifetime technical support these layouts bring the very best ux. Css templates css examples css quiz css exercises css certificate. Or you can use a juice module and inline the css in your codebase before your emails are sent. In other words a stylish newsletter template with images like an infographic.
We use this for our own templates and as it is an open source project it is constantly being working on and improved. Inline css being handy most of the time this is the same case. Tooplate uses open source bootstrap ui kit for latest html css layouts. Tooplate provides you a great variety of free html templates including admin html pages form pack personal portfolio business templates etc.
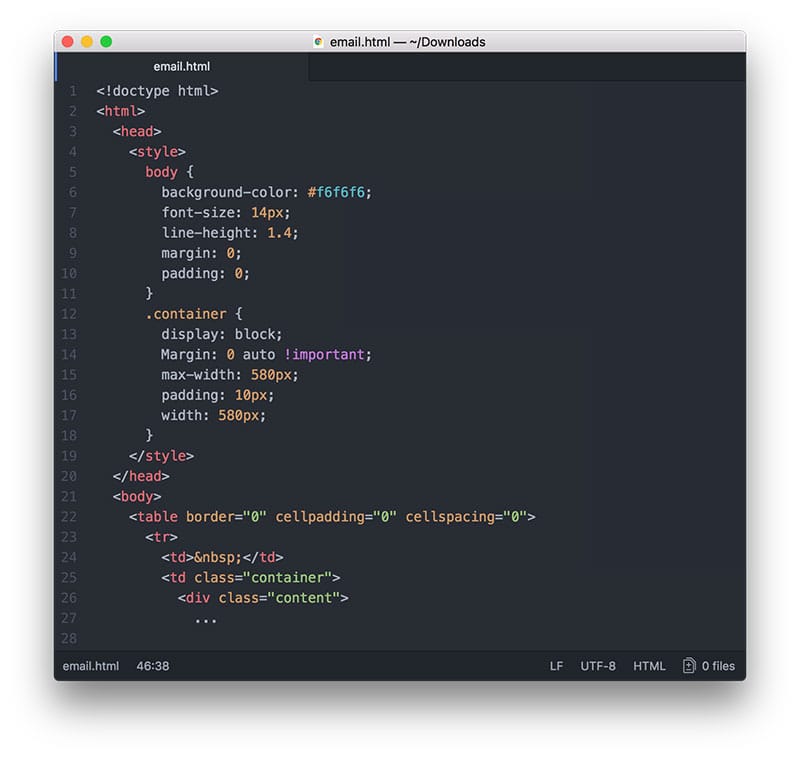
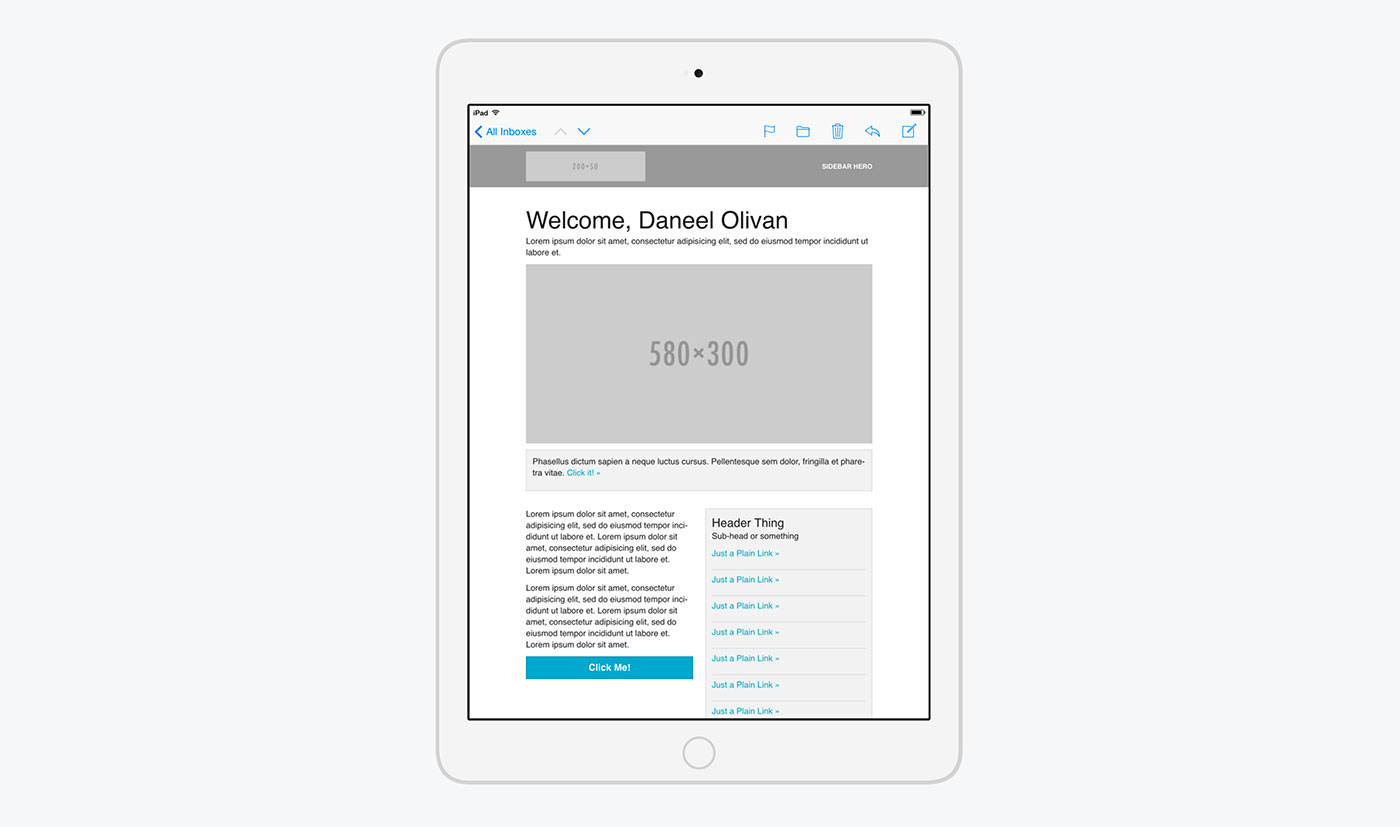
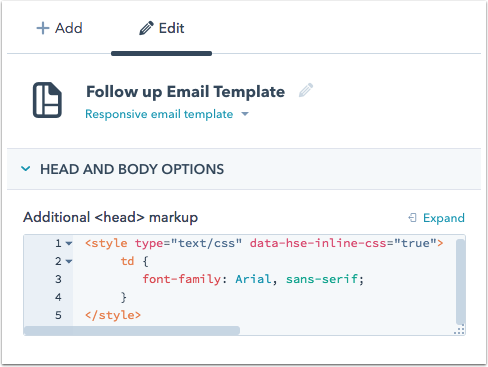
So today i am sharing an html email template with inline css. Uncover basic html website templates without css brought to you by templatemonster. Usually css is written in a separate css file with file extensioncss or in a style tag inside of the head tag but there is a third place which is also valid. I am using inline css because most of the email clients prefer inline css.
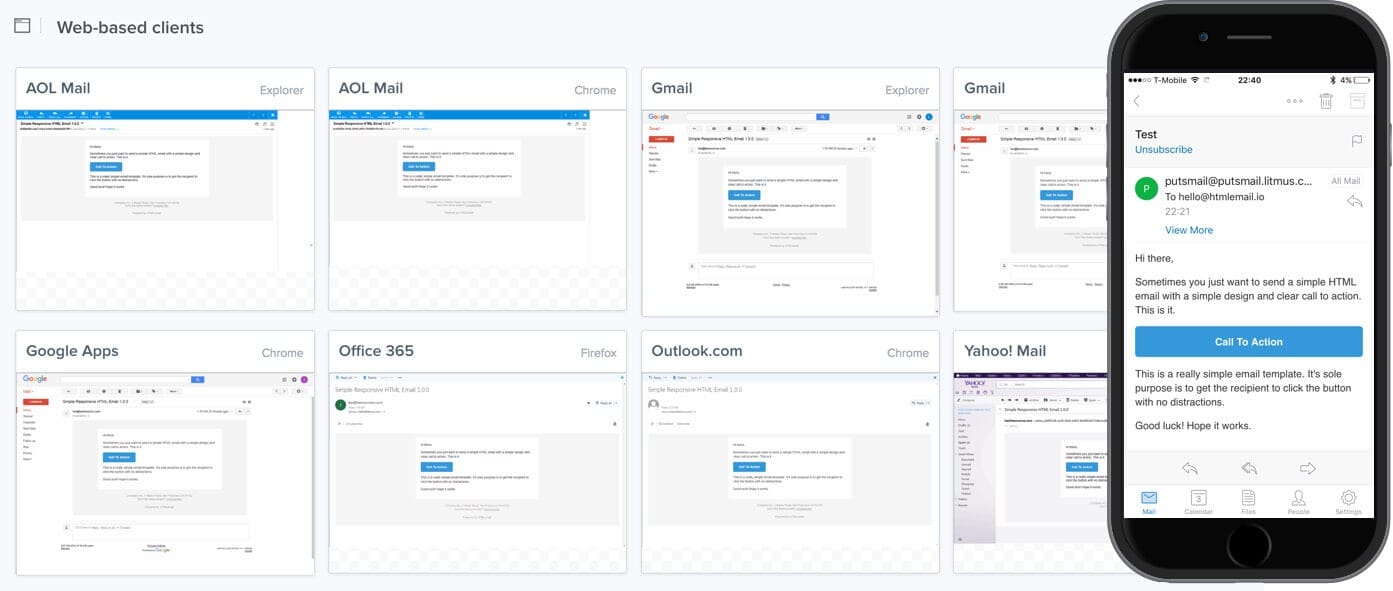
How to add css to html with link embed import and inline styles adding css to html can be confusing because there are many ways to do it. Css can be added to html by linking to a separate stylesheet file importing files from existing stylesheets embedding css in a style tag or adding inline styles directly to html elements. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. If you are sending html emails yourself or using a transactional email service like mailgun youll have to put the css inline first.
If youre using a marketing service like campaign monitor or mailchimp they will usually put your css inline for you so you can use the emailhtml template as is. How to override inline styles with css. You can inline your css above then copy the output into your email service provider or codebase. Our css inliner is powered by juice.
The third place you can write css is inside of an html tag using the style attribute. Not only do our themes possess an excellent appearance and feeling they also deliver a number of top notch specifications. Tools like premailer have proved out to be efficiently good in automatically putting the inline css after editing in emailhtml. When css is written using the style attribute its called an inline style.