How To Create Custom Template In Wordpress

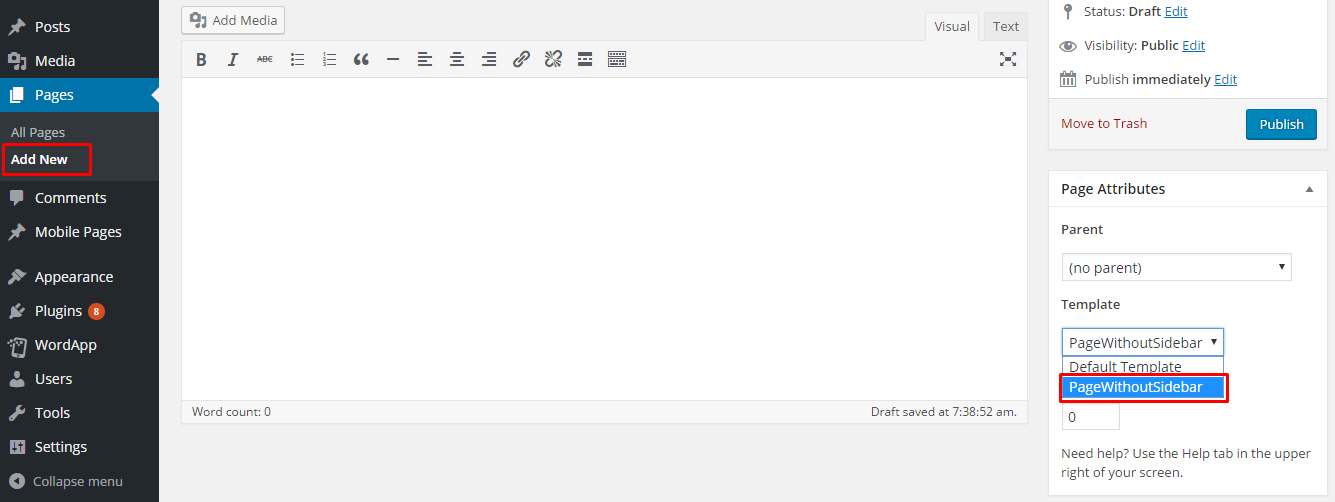
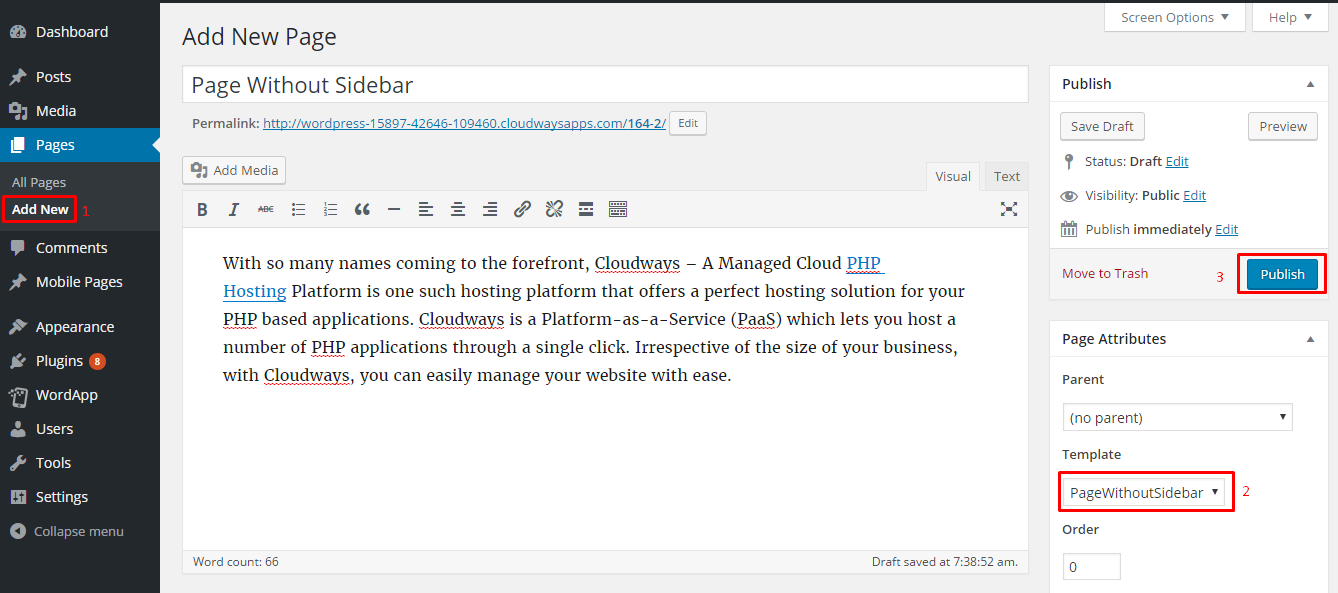
Create a new page and set its template to pagewithoutsidebar.
How to create custom template in wordpress. Creating a custom page in wordpress. Once done publish it. Locate your themes existing pages. You might have already seen this at work.
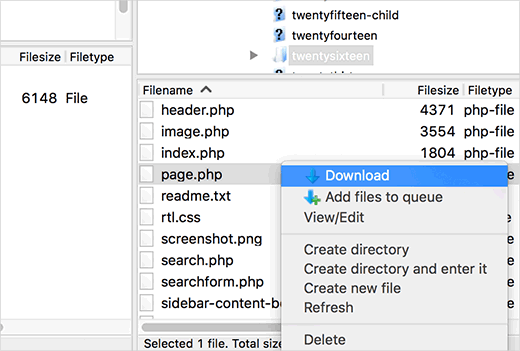
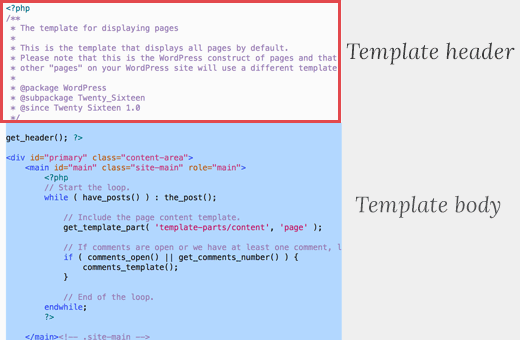
It has a specific structure and it is header and content body. Using the custom page templates feature is the most effective way to create a custom website with wordpress. Your custom page template is like any other theme file in wordpress. Open your ftp client and go to your theme folder.
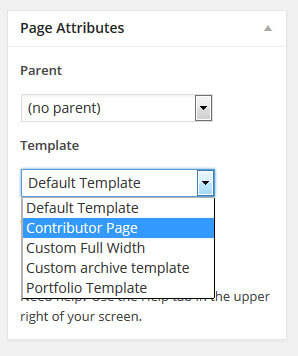
Customized page templates allow you to individualize any part of your wordpress site without affecting the rest of it. The very first thing open a plain text editor like notepad. Select the template menu and choose the template file with the name you supplied. In your custom theme folder create stylecss.
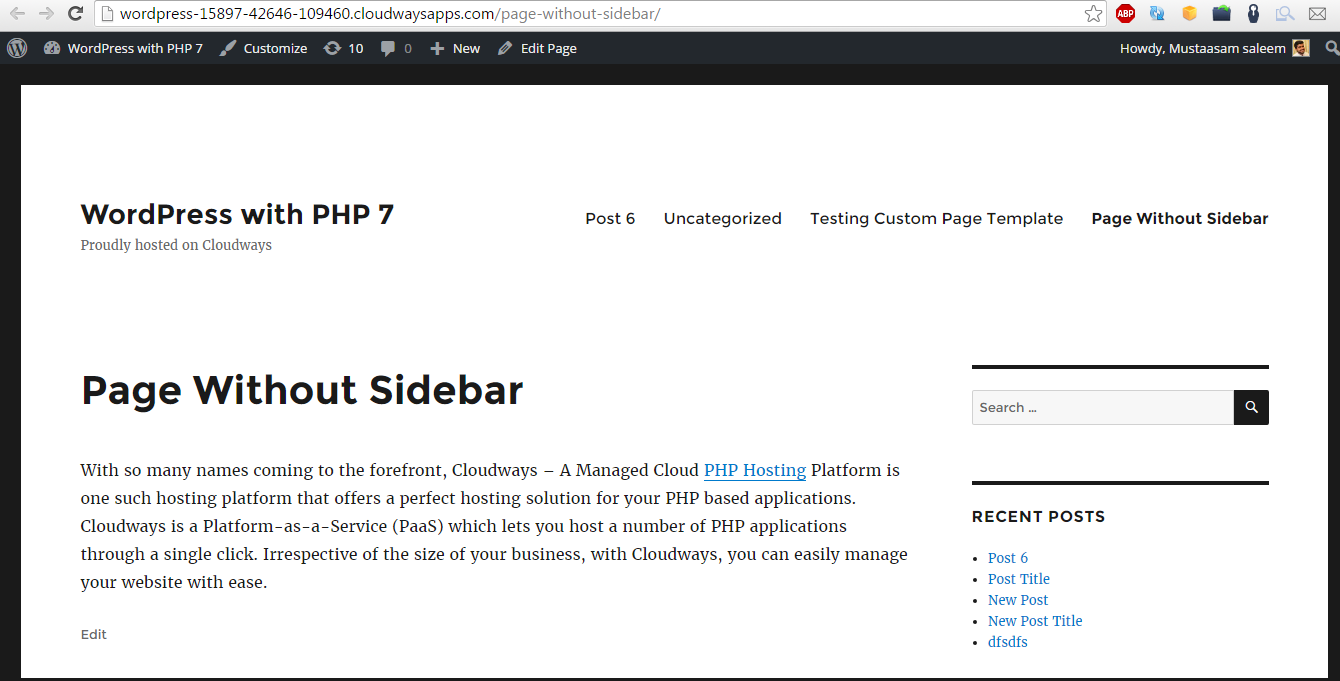
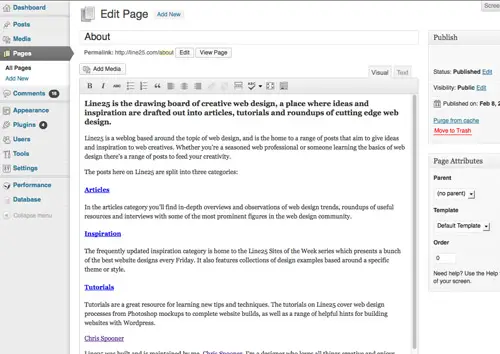
As there are no design elements in the template yet a blank page like the image below is displayed. Change the name author description and so on. The template header is defined just by a comment and anything followed by that is the template body. Open the newly created page.
If you want to use some specific header footer or sidebar for that page type its name to the brackets. Save your new file. The appearance of all the pages and the posts which are created on a wordpress website is handled by a template file named pagephp. You can add any html template tags or php code in this file.
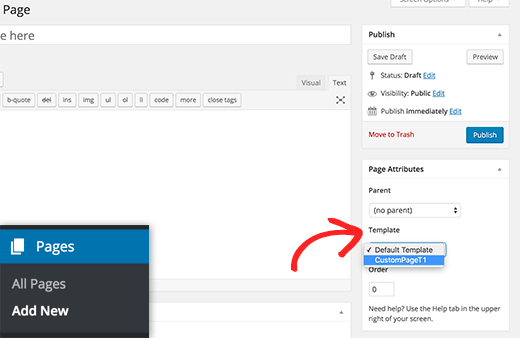
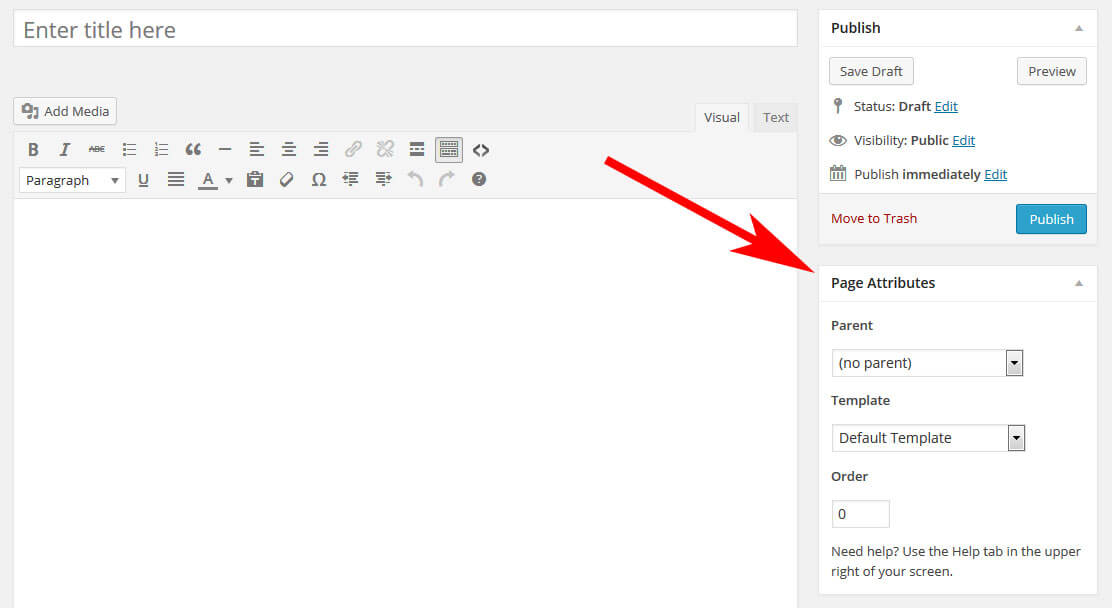
This page will use the default pagephp template unless your change the template option under attributes. I called mine startwordpress. The easiest way to get started with your custom page is by copying the existing page template provided by your theme. The custom page template is an usual php file with one difference.
Add a custom logo. Go to wordpress admin panel pages add new. Create a new directory for your theme. A wordpress theme needs only two files to exist stylecss and indexphp.
Beaver themer also allows you to create layouts for other pages in template hierarchy for example 404 page template parts search results page and more. Using the built in drag and drop functionality of beaver builder you can easily create your own custom wordpress theme from scratch without ever writing code. You can see the new custom page template listed on the right side. Getheader getfooter getsidebar these three template tags add a header a footer or a sidebar to your wordpress custom page template.
Hit the publish button and see your wordpress content dynamically generated using the structure of your custom page template. Those parts are taken from the theme you currently use. Wordpress tutorials step 1. Apply your template to your pages.