How To Make A Web Page Printable

The first mistake is assuming that the print command is on the file.
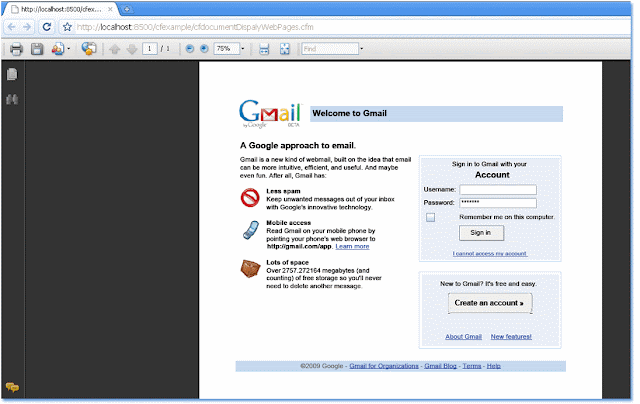
How to make a web page printable. But that is a big assumption. To view the print version simply select print preview in the browser. If you print them you often get all that junk. Printing a web page from your browser should be as easy as selecting the option to print this page.
In reading mode your web browser creates a special view with just the text and important images. We recommend using reading mode in web browsers to eliminate this. Many eons ago in the long forgotten time of table based web page layouts web developers had access to a feature of cascading style sheets css that enabled authors to specify a media type. This post provided a quick method of creating a printable version of a web page using a separate css file.
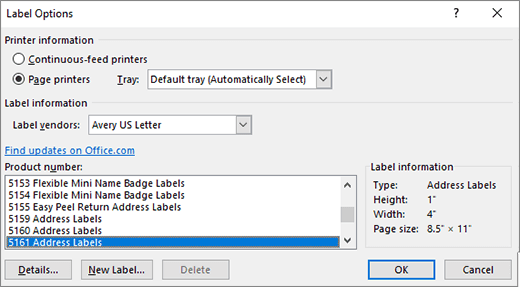
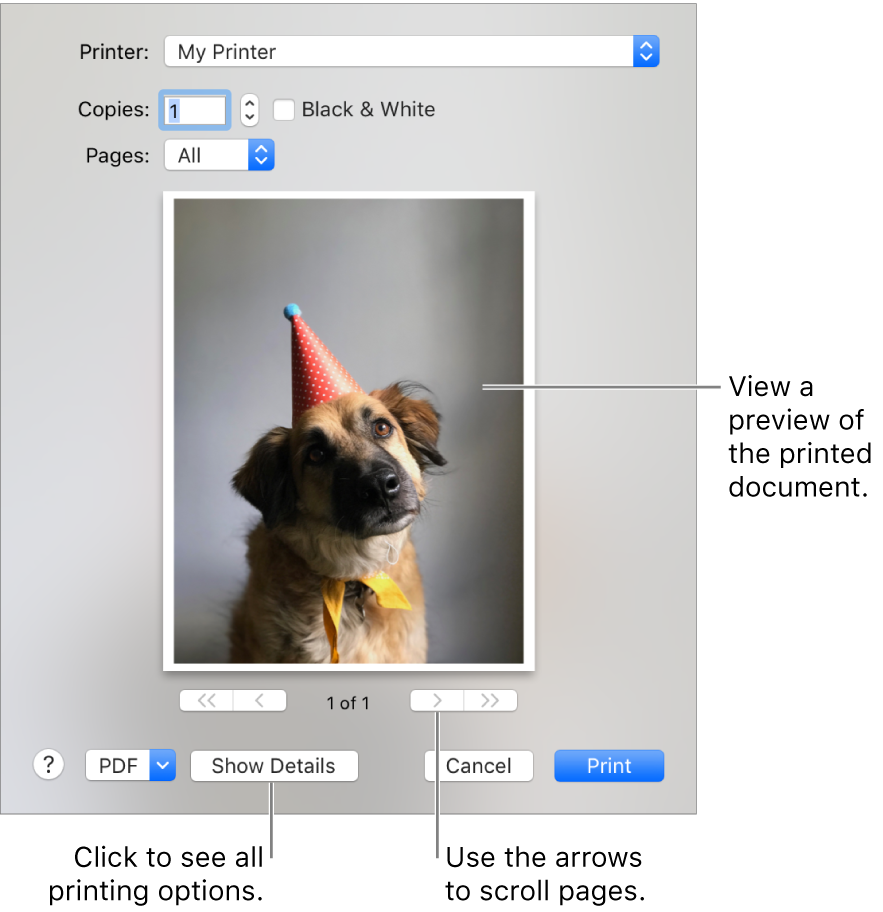
That option tells the website to strip out its garbage and reformat the page so that it fits neatly onto a sheet of paper. How to print entire web page. Choose print from the file menu work the print dialog box and then print. Printing a web page works like printing any document in any application.
Click on file print preview 3. Open the web page. Change the drop down selection from as laid out on screen to only the selected frame this. But you can cut out the ads and other extraneous elements with a feature built into your web browser.
Using css files you can control what your web pages will look like in a web browser as well as how they will look when they are printed. This media type told the browser when to apply styles to the page whether for screen handheld or even print. Use the web pages built in print option. Assuming the printer is connected the web page should print.
This article was updated in 2020 to reflect latest best practices in css print styling. And in most cases it is but when the website includes lots of ads your printer will waste ink or toner on content you dont want or spew out so much paper because each ad seems to demand its own page.











:max_bytes(150000):strip_icc()/Screen-Shot-2020-01-14-at-5.52.23-PM-dacfb2a1f4764ead94ea2d93efdfebb2.jpg)