Inline Css Email Template

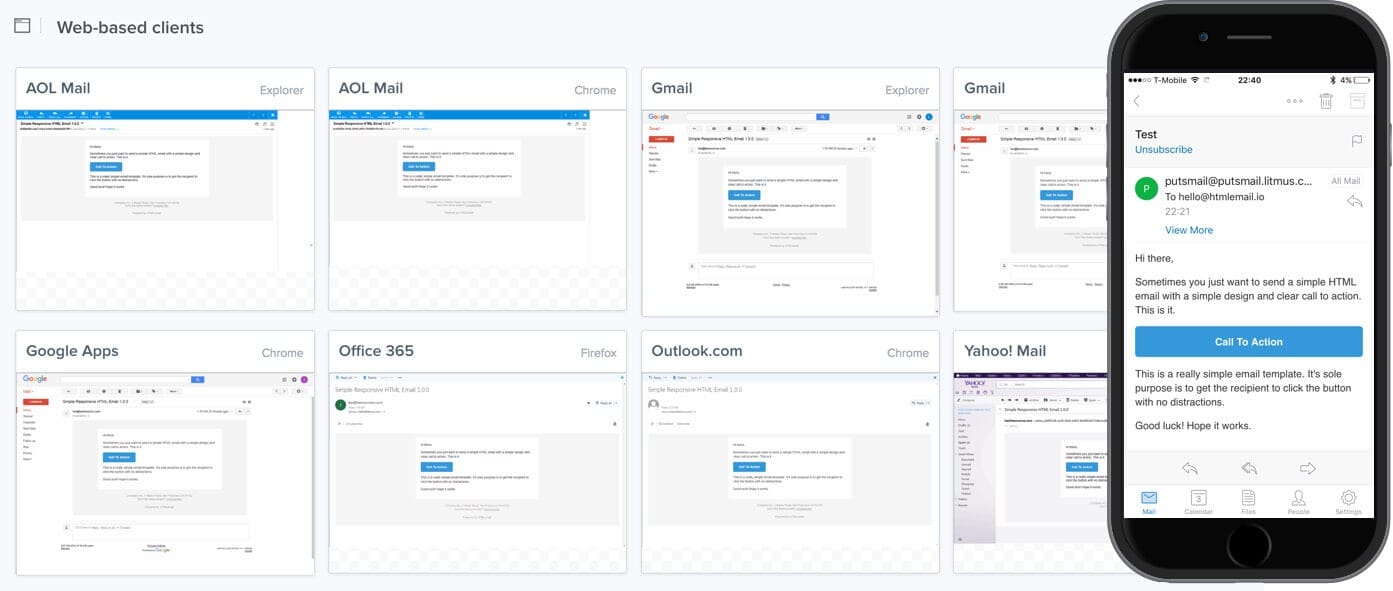
0 by jason rodriguezemail clientsthe tools subscribers use to look at your email campaigns like gmail outlook or apple mailcan be a troubling breed of applications.
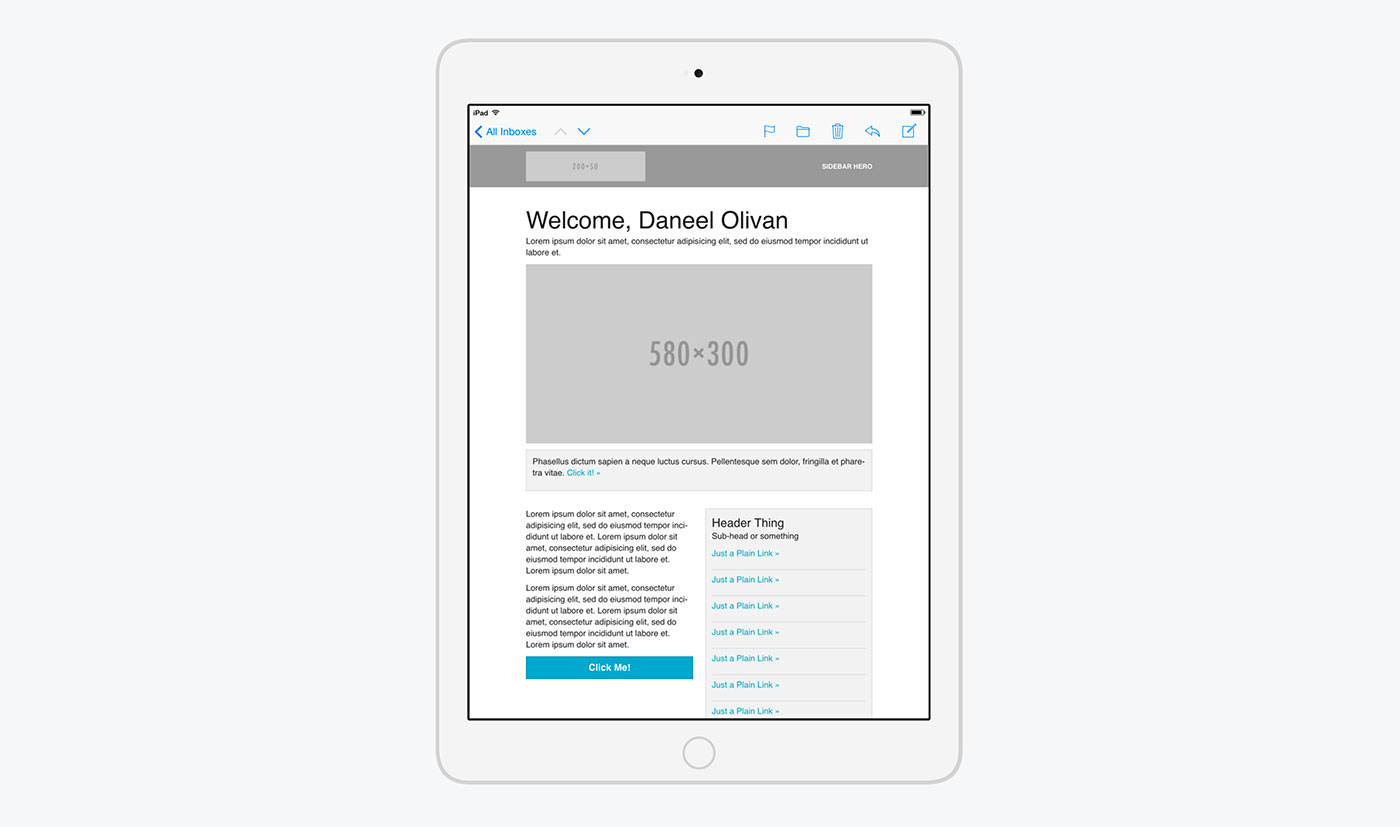
Inline css email template. Preview of newsletter template with images. Inline css is safest when it comes to rendering compatibility across the different email clients. If you are a web developer who is looking forward to email coding than you can surely opt for internal css and thereafter use inliner tool for the same. Just paste your emails html below click convert and youll get a more email friendly version thats ready to send.
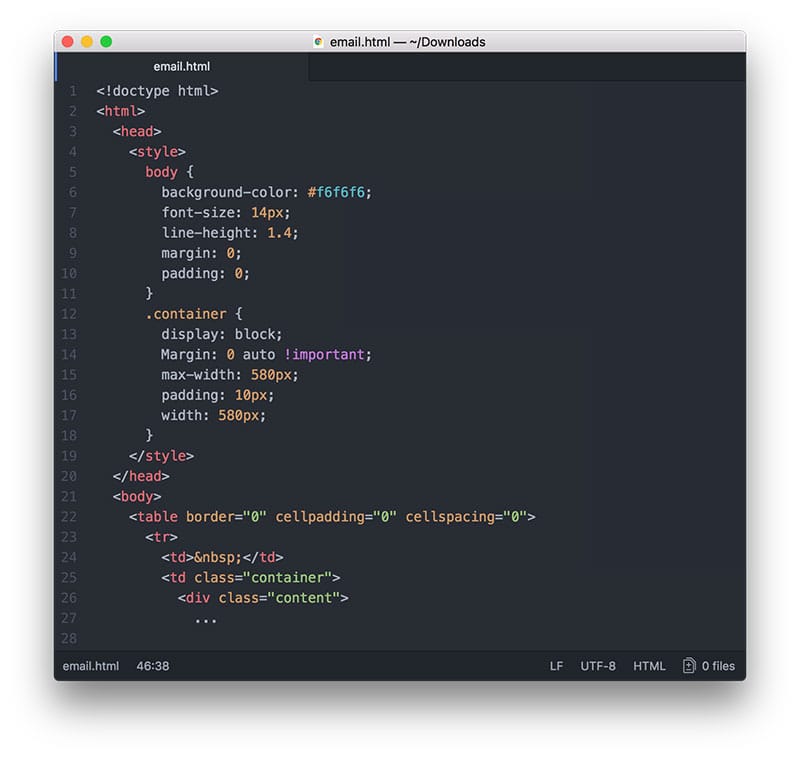
Im designing an html template for an email newsletter. Introducing the really simple html email template. Its not as awful as you might think since we are basically developing a one off email inline styles are not nearly as egregious as using them on a website. But if the email template is for one time campaign than inline css would surely be an ideal choice.
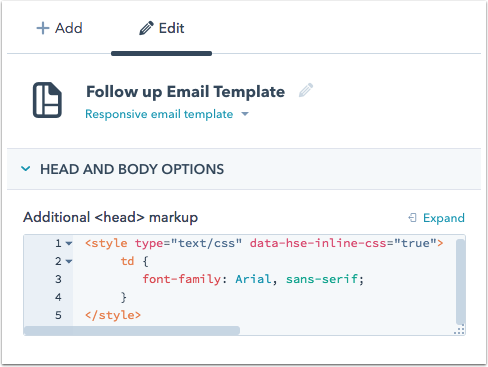
I started off with inks basic email template stripped it down to the bare bones and made some minor modifications. You can inline your css above then copy the output into your email service provider or codebase. We use this for our own templates and as it is an open source project it is constantly being working on and improved. All of your css is embedded directly into the html as style attributes on each tag.
If youre manually inlining your css add a space in front of any line that begins with a period or dot. Inlining is the process of prepping an html email for delivery to email clients. What are the best practices for styling html emails. May 4 2018 do email marketers and designers still need to inline css.
Are inline style attributes my only choice. The prefab template is pretty nice and mailchimp will do everything possible. Ive learned that many email clients ignore linked stylesheets and many others including gmail ignore css block declarations altogether. Occasionally a subscribers email service will strip out lines of code that begins with periods which can ruin your css.
Why inline css in email. How to use it and inline css unfortunately most email clients require your css to be inline. I am using inline css because most of the email clients prefer inline css. We know that writing inline css is time consuming and repetitive so weve built this conversion tool to automatically inline your emails css.
Or at least it should be inline if you want it to look right. Our css inliner is powered by juice. A good source of information about css in in html email is campaign monitors guide. Or you can use a juice module and inline the css in your codebase before your emails are sent.
If you are thinking now how this email template actually is then see the preview given below.