Web Design Style Guide Template

Topped off with a simple but beautiful design this style guide provides an amazing template for a successful set of brand guidelines.
Web design style guide template. A brand style guide template when i worked at a design studio we called this the systems page for each brands identity standards. Ive seen online anyway its commonly referred to as a brand style guide so were using that for this. The 10 best web design style guides in 2016. Start from a template.
But web design style guides can be so much more than that. Creating websites is getting more and more complex and is usually not a one person job. Uswds united states web design system. Its key to find an efficient way to communicate designers developers and stake holders how this can be achieved.
It is important to ensure that design is consistent and optimized to meet business objectives and create enjoyable experiences for users. Should they wish for an additional more thorough version this can be classed as a separate project with a separate budget. To get the most from this collection you could follow one of these web design style guides to the letter mix and match your favorite elements or use them for inspiration for your own set of guidelines. At the least they are simply documentation for frontend designers and developers.
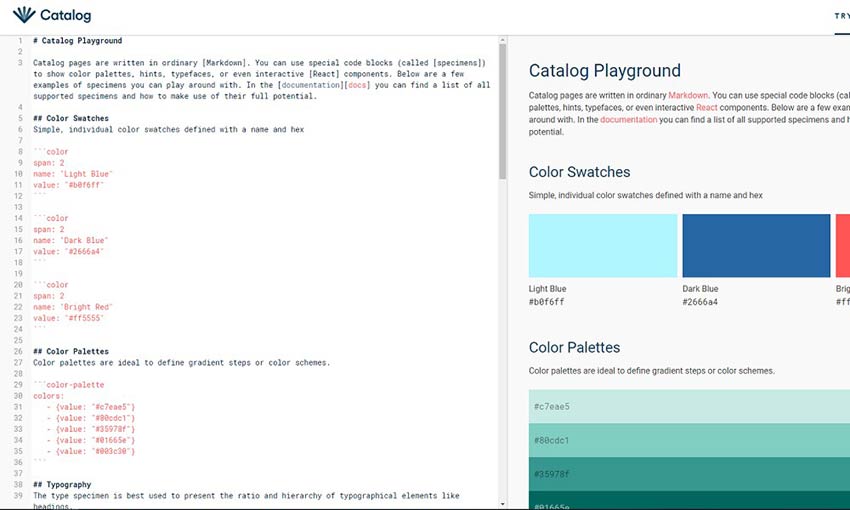
In this post ill share with you my web style guide template. So here are 40 examples of ui style guide designs for inspiration to create consistent user experience. Name your design style guide something like styleguidelitev01 and explain to your client that this is the lite guide to working with the brand which is suitable for everyday creative use. This is where a ui style guide comes very handy.
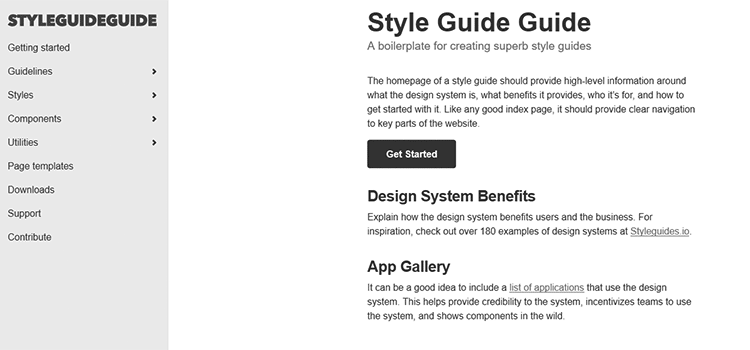
Have a peruse of it via issuu. What are style guides. Download v240 view on github how to use uswds principles components design tokens utilities page templates about. The name gives us a pretty good idea of what theyre all about.
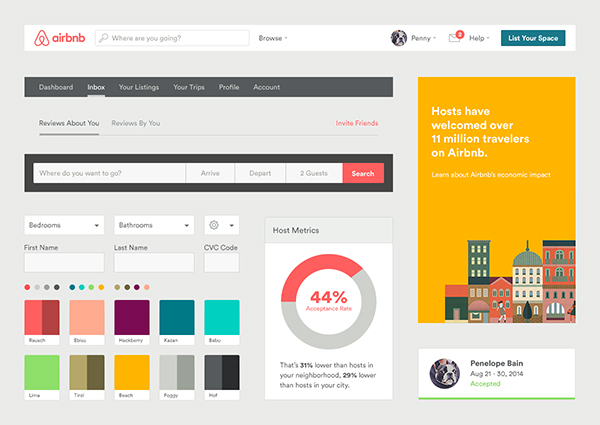
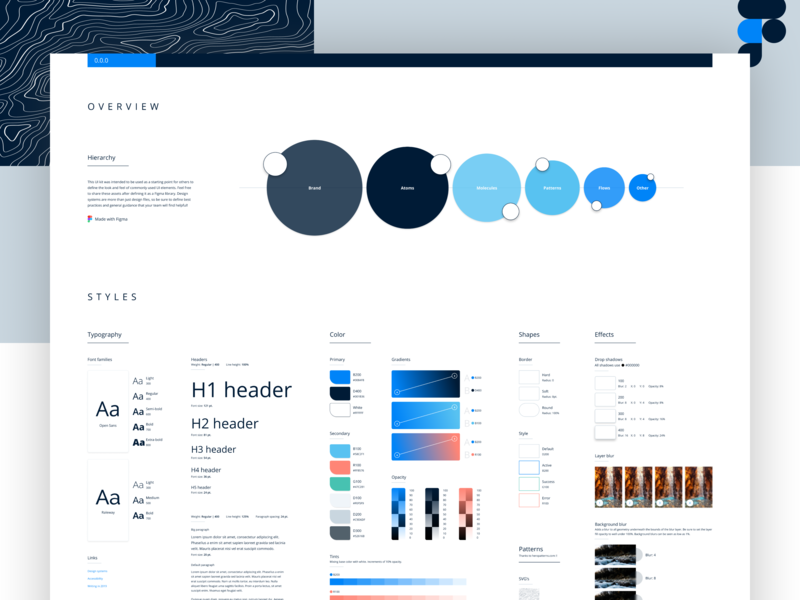
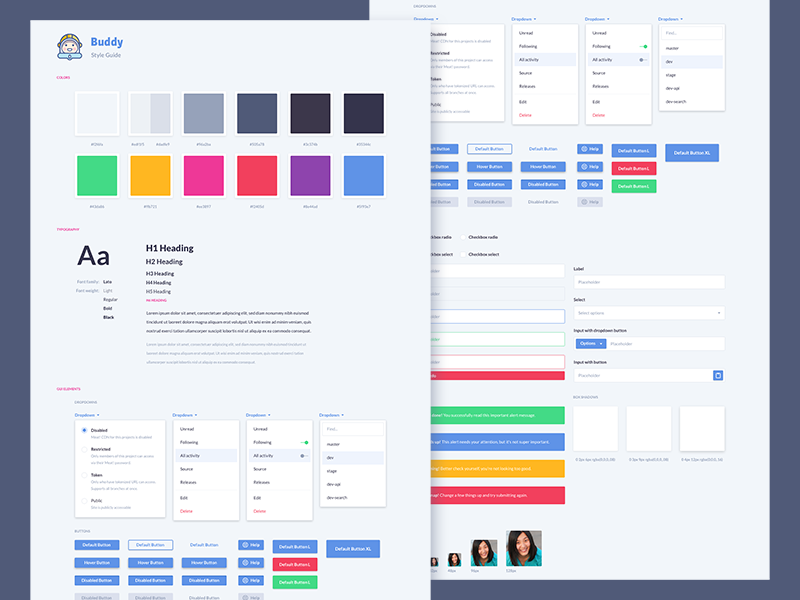
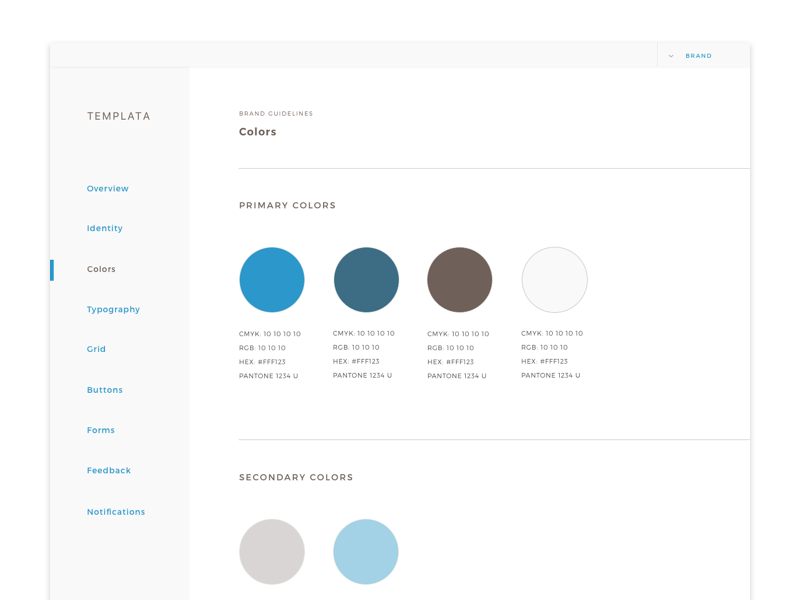
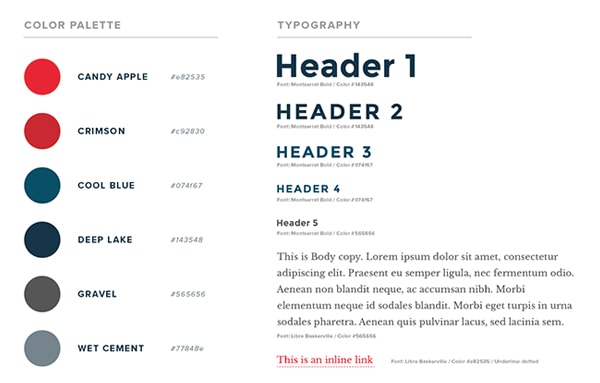
Design tomas laurinavicius march 09 2017 6 minutes read. Ui style guide template is a photoshop psd template featuring color swatches typography iconography form and ui elements. A web style guide is a document where you specify elements like logo treatment color scheme typography buttons form fields or anything else that you think is important for the website project youre working on. At best style guides can help clients and other designers and developers understand how a site or app is visually put together.
Style tiles psd by samantha warren style tiles are interesting in that theyre meant to be used as more of a catalyst for discussion in the beginning of the design process before a final look has been established. How to create a web design style guide. We also called all of the graphic elements the brands vis or visual identity system. I dont want to give it away that.