How To Design Email Template In Html

Use our free template builder to create stunning html email templates in less than 60 seconds.
How to design email template in html. Add s placeholders where youd like the data to appear dynamically depending on the email use case. In those apps replace. You may receive the following message saying that it will remove office specific tags. Create the content area.
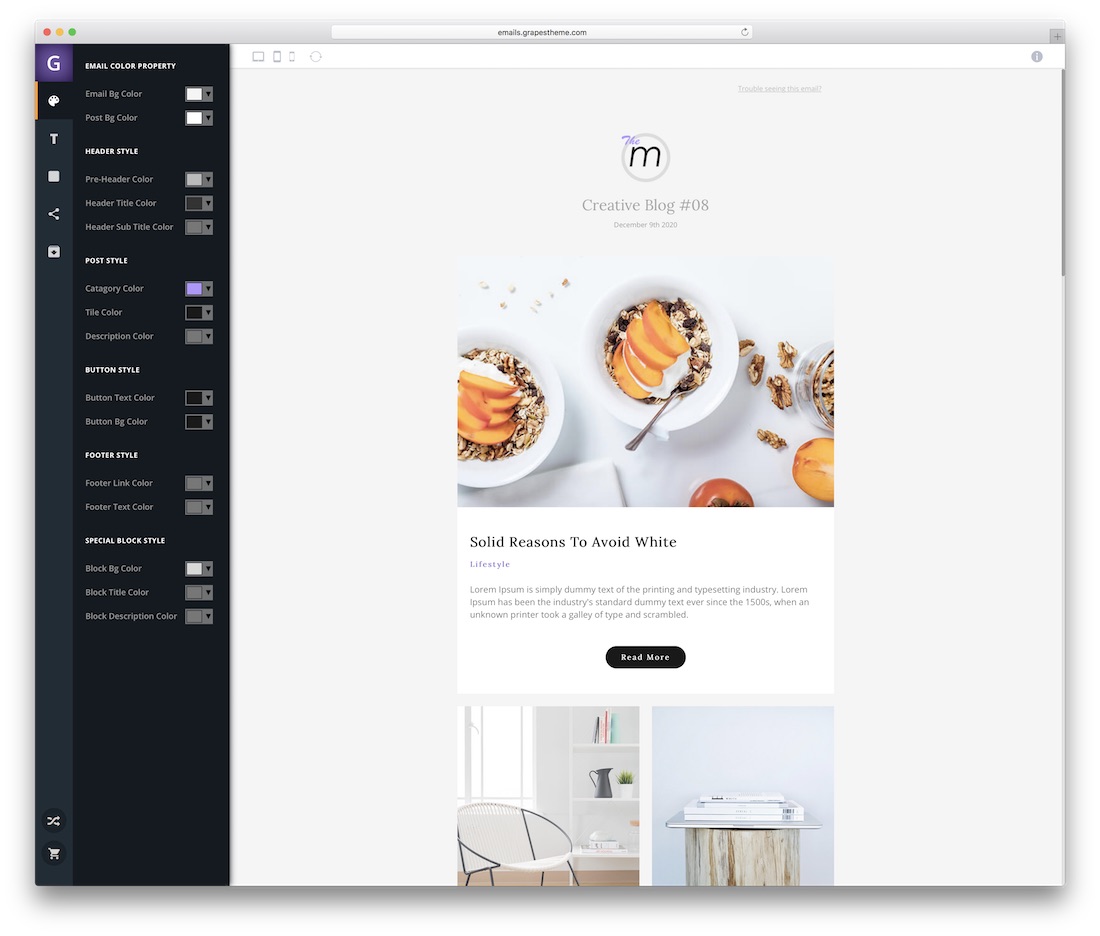
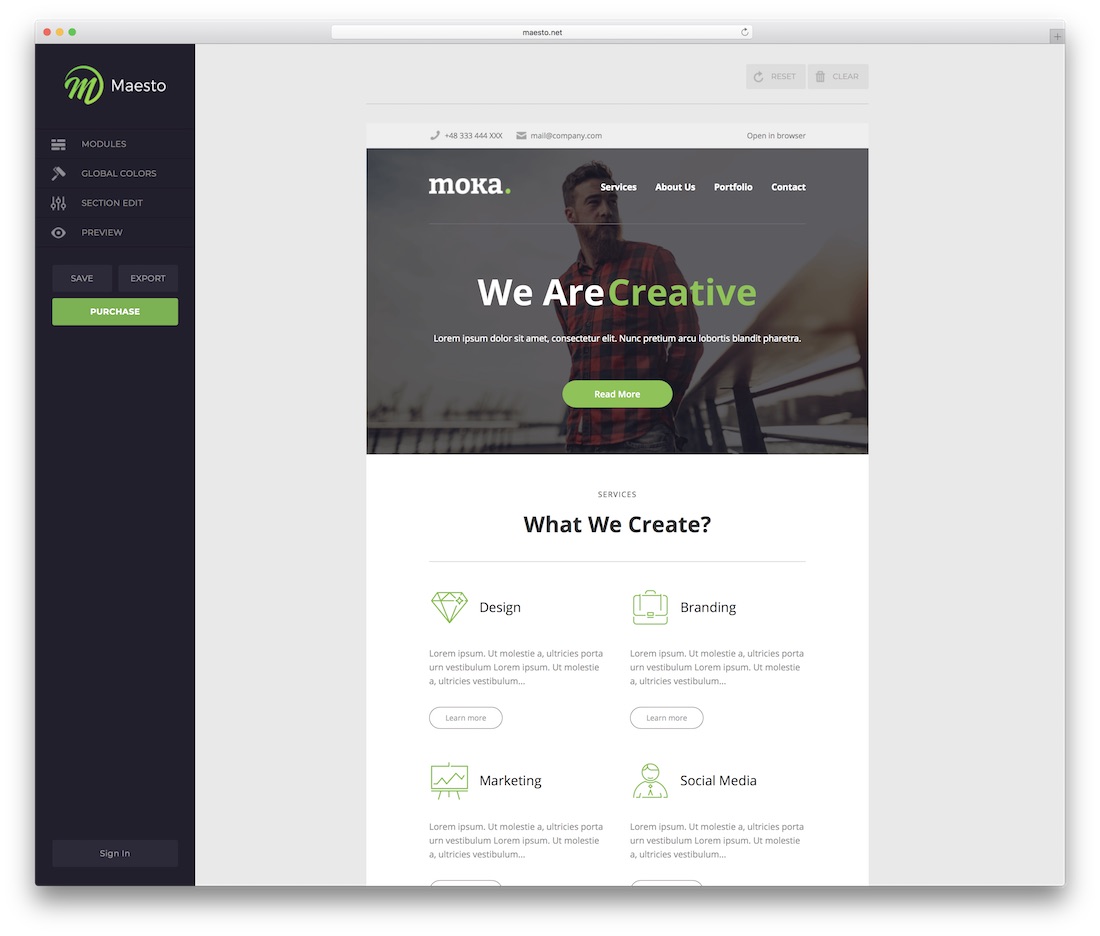
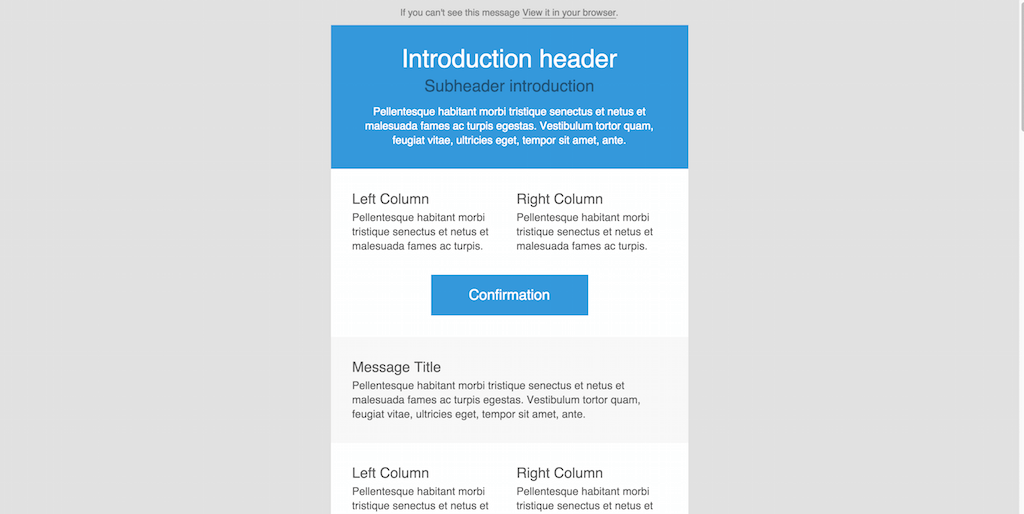
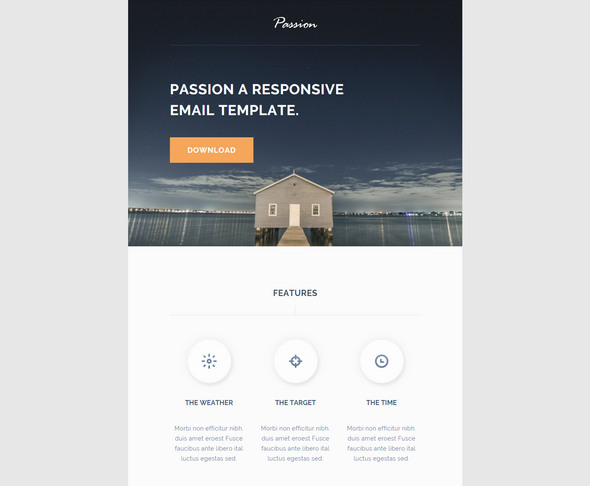
How to create a html email template responsive email template design with drag drop here in this tutorial you will learn to create an email template using online email template builder tool. Add alt attributes where needed in order to present text instead of images in case the email client was unable to load them properly. To create html templates go to templates and click on create template now click on source code icon and paste your html code. Design a template from scratch with our easy drag and drop editor or work from ready made proven templates.
To create an html email with microsoft word open ms word click on file save as choose where you want to save the file and then change the save as type option to web page filtered as in the screen shot below. Style the email footer. In this video we code up a responsive html email from scratch. Use created html template in gmail.
If you look carefully the percentage values appear with an extra. Whenever you use css rules in the head of your document you must use a tool to bring it all inline at the end of the process. If you use a service such as mailchimp or campaign monitor they will automatically offer to bring your styles inline for you when you import your design. Create the html email structure and header.
Begin your html email document. Create the body and main table. Take a look at the companion video where i cover a few of the principals and ideas used to cre. All responsive templates are optimized and mobile ready.
You will get an html file with all the images you used in the template.